Být v kontaktu se zákazníky je velmi důležité. Ostatně, jak sami víte a nebo jste si možná všimli, i u nás je možná komunikace přes tzv. živý chat (live chat).
Co je to ten živý chat?
Živý chat je jednoduše komunikace mezi dvěma a více uživateli v reálném čase. Služby, které nástroj na provoz živého chatu poskytují však jdou mnohem dál. Neumožňují pouhou komunikaci se zákazníkem, ač i tahle možnost je naprosto skvělá.
Umožňují vám sledovat chování návštěvníků. Statisticky vyhodnocují úspěšnosti jednotlivých komunikací a dokonce máte možnost práci ve větších týmech. Můžete tak mít například speciální obchodní oddělení péče o zákazníka, stejně tak i oddělení určené k řešení technických problémů.
Je vysledováno (statisticky změřeno), že díky živému chatu a správné komunikaci můžete zvýšit konverzní úspěšnost o desítky procent. V praxi to znamená, že máte možnost vstoupit do rozhodovacího procesu návštěvníka a doplnit jeho otázky a tím tak pomoci v jeho rozhodnutí.
Jaké živé chaty existují?
Na trhu je mnoho řešení. Digimadi využívá zahraniční řešení Zopim.com, ale určitě můžete využít lokální řešení smartsupp.cz. Volbou livechatinc.com určitě také neprohloupíte.
Všechny tyto řešení fungují tak, že vám vygenerují speciální HTML kód, který si musíte umístit do svých webových stránek. Jak taková instalace probíhá, když kódování vůbec nerozumíte? A případně pokud rozumíte, ale nevíte jak a kam daný kód vložit?
Ukažme si příklad instalace kódu zmiňované služby zopim.com:
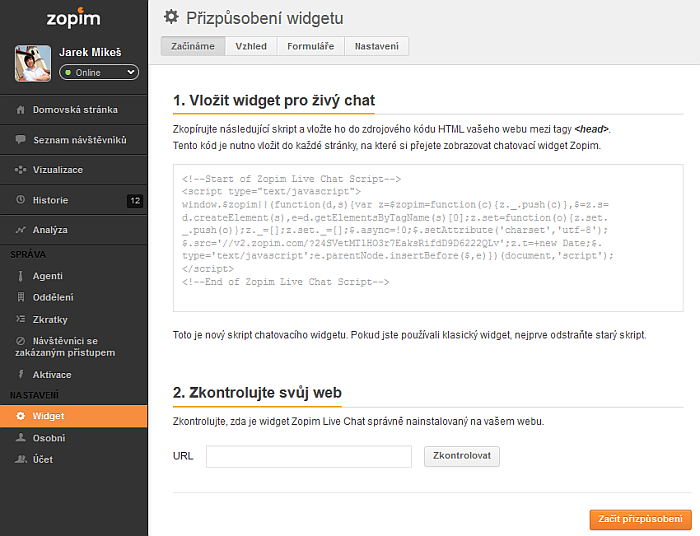
- Přihlaste se do vašeho Zopim dashboardu.
- V menu na levé straně klikněte na Widget pod položkou Nastavení.
- Zkopírujte kód v poli pod Vložit widget pro nový chat. Pokud chcete nejdříve změnit vzhed, můžete tak učinit po kliknutí na tlačítko Appearance ve vrchní části stránky.

Jakmile máte kód, postupujte ve svém digimadi účtu následovně:
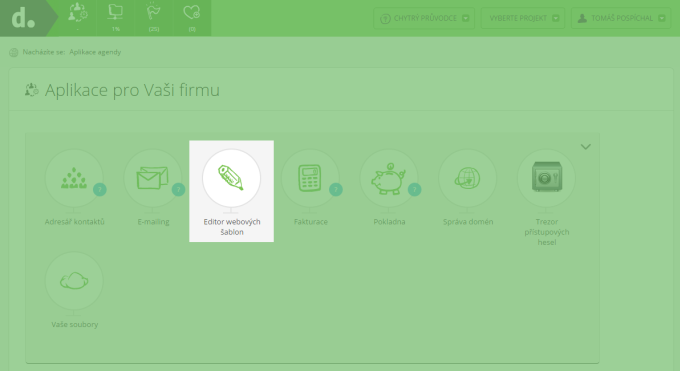
- Jděte do sekce Aplikace agendy, přes ikonu v hlavní nabídce.
- Zvolte si editor webových šablon.

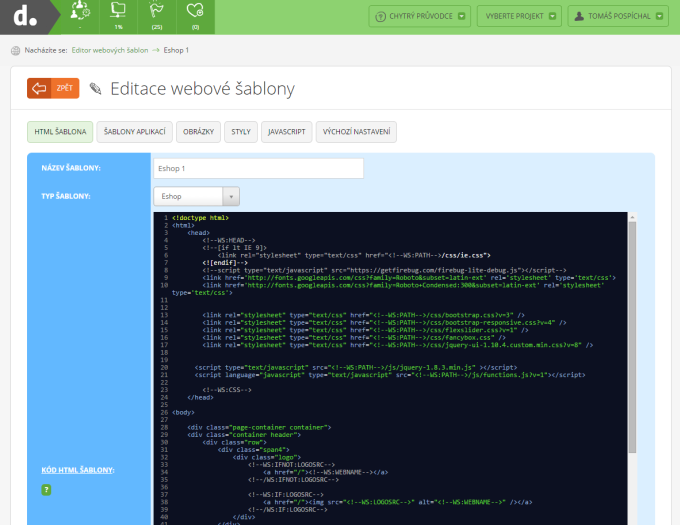
- Zvolte si danou webovou šablonu u konkrétního projektu.
- Jakmile máte zvolenou šablonu, otevře se vám textové pole s kódem šablony.
Jednoduše si přescrollujte úplně na konec a najděte si konec html značky.
- Kód, který máte ze služby zopim.com pak zkopírujte a vložte před tyto značky.
- Vypadat by to mělo následovně:
- Dejte uložit a hotovo. Živý chat se nyní zobrazuje na daném projektu.
Autor článku: Jarek Mikeš
Blog autora: www.jarek-mikes.cz
